蘋果的“液態玻璃”UI設計是今年iOS 26的最重大成果,但因爲初代開發者測試版的易讀性問題被瘋狂吐槽。在上個月的Beta 2版本推出後,控制中心的視覺效果好了很多,而今天Beta 3版本推出了,有不少菜單被蘋果改動了一遍,卻反向優化成了原先的磨砂玻璃效果。

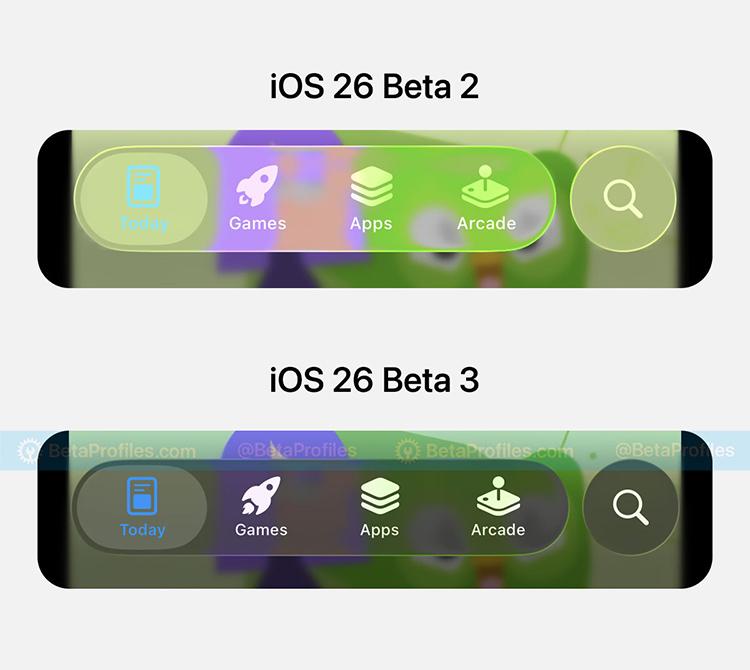
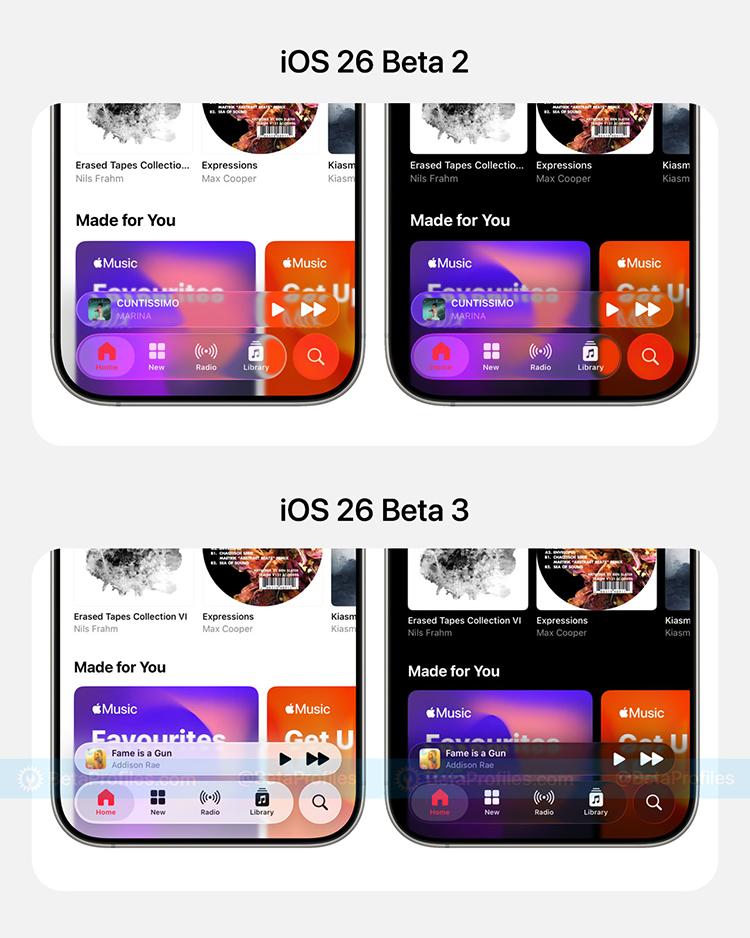
以App Store底部菜單欄來舉例,圖中上方是Beta 2版本,可以單出來還是有一點液態玻璃的透光效果的,而下方的Beta 3版本明顯把玻璃變白了很多,透光效果被削弱了,從液態玻璃變成了磨砂玻璃。

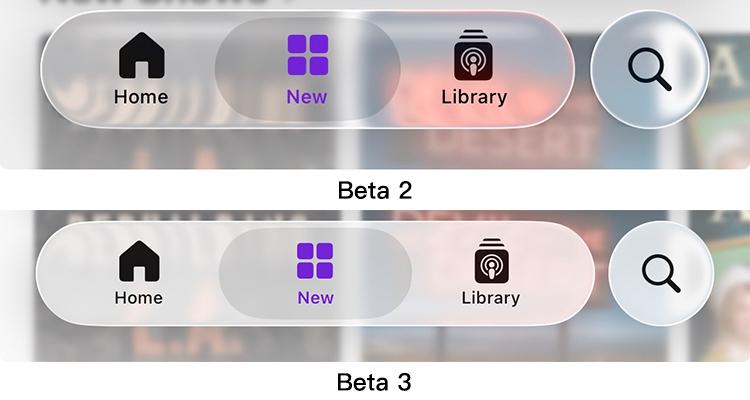
這個變化在Apple Podcasts的菜單欄更加明顯。Beta 2版本下,Home圖標的下方明顯可以看到玻璃的變形透視效果,但Beta 3版本都快把背景擋完了,透視效果削弱非常多。

圖片來自BetaProfiles.com
此外,還有不少APP裏的菜單透視效果也有比較大的改變,導致很多用戶吐槽蘋果這傢伙改得不像玻璃了,看起來變成了磨砂塑料,老本都要丟掉了。看來是前段時間太多負面反饋,導致蘋果不得不使用極其保守的思路來調整,先回到磨砂玻璃的狀態,然後再慢慢調整玻璃的透明度。
看到這個情況,有不少老哥給蘋果提了個建議,要是實在找不到平衡,不如弄個滑塊開關,讓用戶自己調整透視水平,這樣就能滿足不同口味的用戶了。

圖片來自BetaProfiles.com
而相應的,一部分菜單在深色模式下的可讀性得到了加強,黑底色的玻璃使得菜單上文字變得更清楚,但看起來好像也是磨砂玻璃的功勞,因爲透明度降低了不少。但至少蘋果不再是淺色模式和深色模式下共用同一套玻璃底色了。
所以,最後蘋果會把這個液態玻璃優化成啥樣,現在還不好說,只能等正式版出來才曉得了。但如果是真的就這樣磨砂玻璃化,那可就是重重地打了自己的臉了。